Иногда необходимо отслеживать не посещение какого-либо сайта, а, например, нажатие на эллемент - допустим, заполнение формы.
Сделать это можно с помощью так называемых событий, что является сокращением от Javascript-событие.
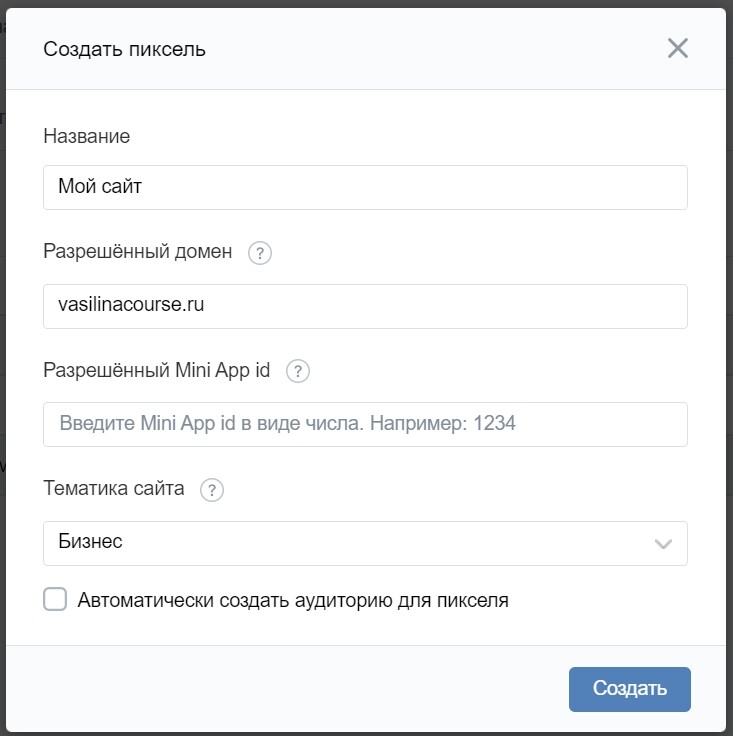
В первую очередь потребуется создать пиксель ВК, в который мы будем передавать данную информацию и установить его код на сайт. Если у Вас уже настроена эта часть, Вы можете ее пропустить.
Создание пикселя


Создание аудитории
После того, как Вы добавили на страницу полученный код пикселя, нужно создать аудиторию, которая будет фиксировать нужное событие.
Для этого создаем аудиторию ретаргетинга и настраиваем реакцию на событие. Само событие обозначается одниз из предустановленных слов, подходящие из которых Вы должны выбрать в списке ниже. Так как количество названий событий ограничено, Вам потребуется создавать разные пиксели для разных проектов, даже если они реализуются на одном сайте.



Теперь осталось "повесить" созданное событие на нужную кнопку.
Рассмотрим это на примере системы Getcourse, но реализовать подобное можно на любом сайте.
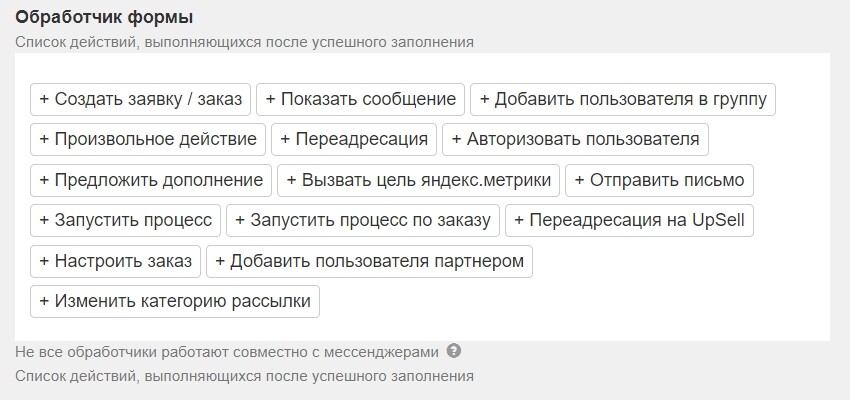
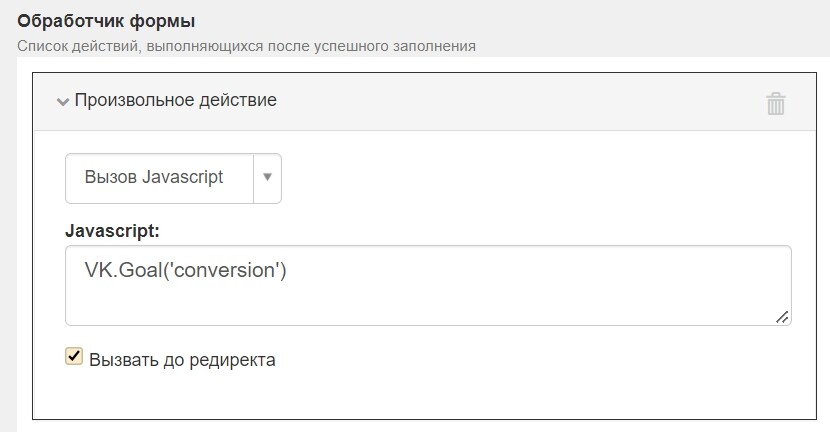
Создайте на сайте форму, к кнопке в которой будем привязывать событие. Перейдите к настройкам формы и в разделе "Обработчик формы" выберите "Произольное действие"

Выберите вызов Javascript кода и вставьте текст
VK.Goal('conversion')
В скобках поставьте тот вид события, которые Вы создали в рекламном кабинете. Поставьте чекбокс "Вызывать до редиректа"
Обратите внимание! Данное действие должно быть первым в обработчике формы

Готово! Теперь при нажатии на кнопку заполнения формы сайт передаст событие в аудиторию ВКонтакте

авторизуйтесь